En janvier 2020, il y avait plus de 1.74 milliards de sites Web sur Internet. Et les chiffres ne font qu’augmenter depuis plusieurs années. De nombreux facteurs influencent les créateurs de sites que ce soit les performances, le design, le SEO ou d’autres domaines.
Le référencement naturel, ou SEO (Search Engine Optimization), englobe l’ensemble des méthodes et techniques qui visent à positionner les pages web d’un site internet dans les premiers résultats des moteurs de recherche.
De nombreux facteurs entrent en jeu dans le travail SEO d’un site internet :
- Contenu du site
- Stratégie de mots clés
- Optimisation mobile
- Performances
- URL’s du site
- HTTPS
Et bien d’autres facteurs que nous ne listerons pas tant la liste est longue. Nous allons ici parler plus précisément de l’optimisation des performances d’un site internet, et plus particulièrement d’un site sous WordPress.
Pourquoi WordPress ? Car WordPress est utilisé par près de 35% des sites et il possède plus de 60 % des parts de marché au niveau des CMS (source: w3techs). Il y a donc de forte chance que votre prochain site soit sur WordPress.
Comment optimiser les performances ?
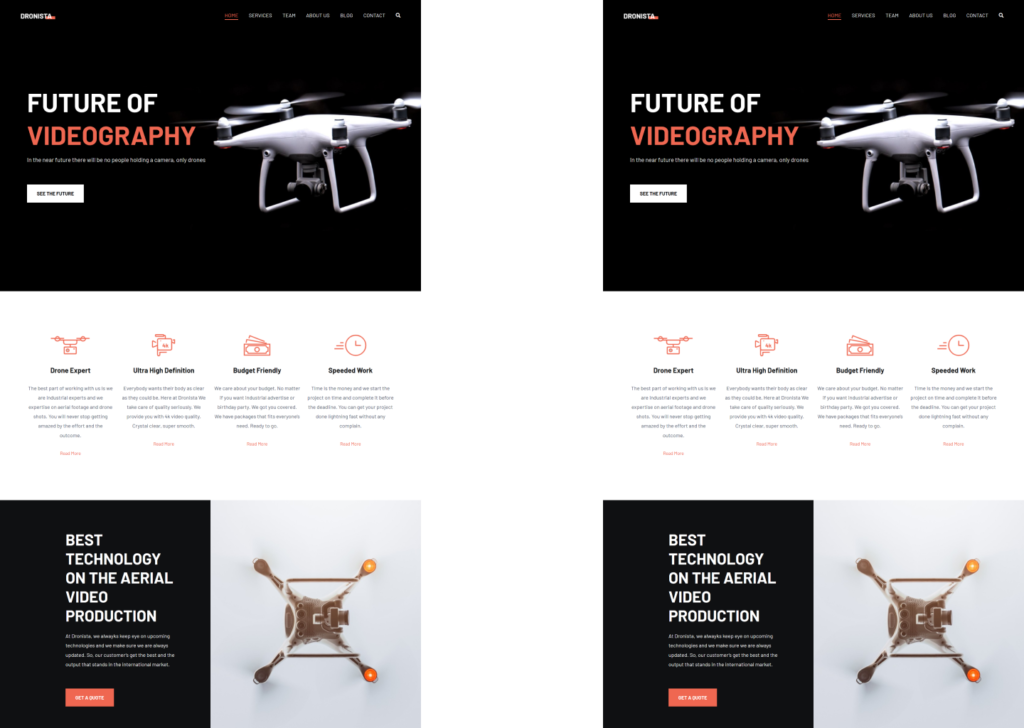
Avant de commencer, voyez-vous la différence entre ces deux pages ?

Non ? C’est tout à fait normal elles sont visuellement identiques. La différence c’est que la première est optimisée pour le référencement alors que deuxième non. Vous aurez accès à l’une avec votre téléphone en moins de 3 secondes et l’autre ne chargera qu’au bout de 14 secondes.
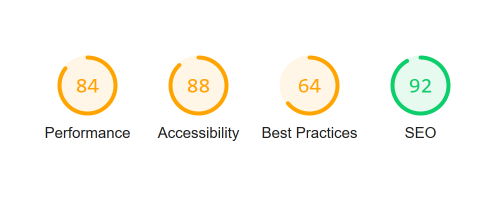
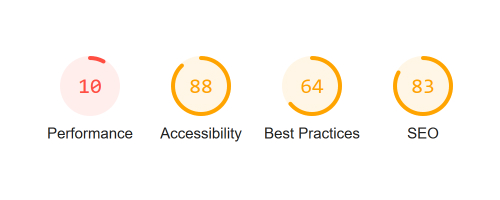
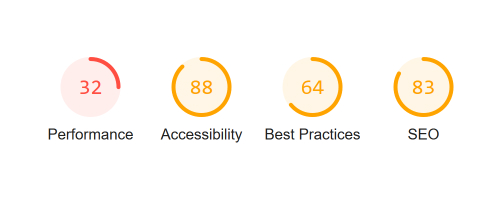
Tout est une histoire de performance, voyez par vous-même la différence des résultats d’un audit Google Lighthouse sur les deux pages.
Page n°1 :

Page n°2 :

Mais alors pourquoi on ne voit pas la différence visuellement ? Tout simplement car l’optimisation des performances d’un site WordPress agit sur des facteurs non liés au design du site.
Pour optimiser les performances on agit principalement sur :
- L’optimisation du code du site
- L’optimisation des images
- Réduire la taille des fichiers envoyés par le serveur
- La mise en place d’un cache
- Retirer les plugins inutiles
Nous allons ci-dessous optimiser un site WordPress pour atteindre les performances de la page optimisée.
Nous ne rentrerons pas dans le détail de la configuration des plugins, de nombreux tutoriels complets sont déjà disponibles sur internet. Le but est ici de vous décrire les étapes pour optimiser son site WordPress.
Optimiser les images
Lorsque l’on charge une page d’un site internet, le navigateur récupère les ressources présentes sur cette même page :
- Feuilles de style (CSS) : gère le design de la page (police d’écriture, couleur du texte, etc.)
- Scripts (Javascript) : Permet de rendre la page dynamique et de pouvoir effectuer des actions telles que le rafraichissement des données d’une page en temps réel
- Images : Toutes les images présentes dans la page
Plus la quantité de fichier est importante, plus le site va mettre du temps à s’afficher c’est pourquoi il est important d’optimiser cette partie.
Pour l’optimisation de nos images nous pouvons utiliser des plugins tels que EWWW Image Optimizer qui va vous permettre de réduire la taille de nos images mais aussi de convertir les images vers des formats plus adaptés au web actuel tel que le WebP.
Pour finir sur les images on peut mettre en place du « Lazy-loading » sur nos pages. C’est une technique qui permet de charger les images sur la page seulement quand l’utilisateur peut les voir. Les plugins de cache gèrent cette fonctionnalité telle que Autoptimize.
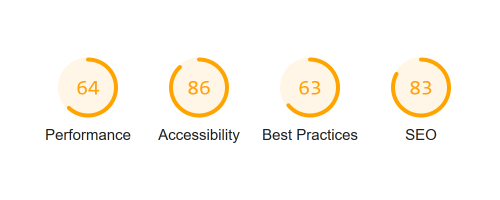
Avec juste nos images optimisées le score monte déjà !

Optimiser le code source
Une fois nos images optimisées nous pouvons optimiser les fichiers liés au code de notre site.
En effet il est important de bien optimiser son code CSS, HTML ou encore Javascript.
Même sans comprendre les termes que j’ai cités au-dessus ou être un as de la technique, on peut utiliser des plugins tels que Autoptimize pour nous permettre de « minifier » nos fichiers.
En d’autres termes la minification consiste en fait en la suppression de tout ce qui n’est pas indispensable à la compréhension du code par les machines et permet donc de réduire la taille de nos fichiers.
Nous pourrons aussi sur ce type de plugin indiquer l’ordre de chargement de nos fichiers afin de faire charger les fichiers les plus lourds au bon moment.
Si toutes ses étapes sont bien réalisées vous devriez gagner en performances, mais aussi réduire la quantité et la taille des fichiers envoyés

Mettre en place d’un système de cache
Le cache c’est tout simplement fournir aux visiteurs un fichier préalablement généré au lieu d’exécuter des traitements lourds à chaque chargement d’une page.
C’est très pratique faire gagner aux visiteurs de précieuses secondes à chaque changement de page. Cela permet aussi de soulager le travail de votre site, ce qui peut réduire le coût d’hébergement de votre site
Pour mettre en place cette solution nous utilisons personnellement WP Fastest Cache, ce plugin peut aussi servir à optimiser votre code mais sa véritable force réside dans son système de cache.
On peut en profiter pour aussi mettre en place le GZip sur notre site qui va permettre de réduire la taille des fichiers envoyés au serveur.
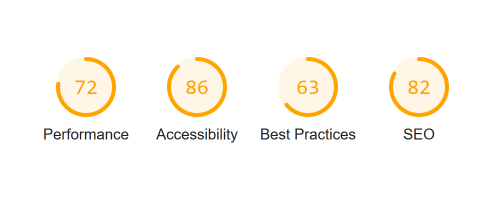
Après la mise en place du cache et du GZip voici le score. Simple non ?

Trier ses plugins
Les plugins sous WordPress c’est pratique, la preuve on vous en conseille depuis le début de l’article mais à petites doses. Il ne faut surtout pas en abuser sous risque de rendre le site inutilisable.

Avez-vous vraiment besoin d’un plugin pour retirer le copyright dans le bas de votre site alors qu’une option existe dans votre thème ?
Un plugin pour changer la couleur de votre barre de navigation alors que c’est aussi possible dans les options de personnalisation ou en deux lignes de CSS ?
Posez-vous les bonnes questions et faîtes le tri.
Faire le tri dans vos plugins augmente les performances car moins d’actions sont effectuées par votre site. Cela permet aussi de réduire le nombre de failles de sécurité potentielle dans votre site.
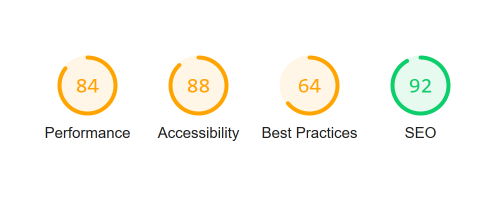
Une fois le tri effectué dans les plugins voici le résultat final

Conclusion
En quelques étapes très simples nous avons pu optimiser les performances de notre site et ainsi augmenter ses capacités SEO.
Nous pouvons aller plus loin en optimisant le thème et les plugins mais cette partie est plus technique, et ne peut pas être réalisée par des plugins.
J’espère qu’à la suite de cet article vous prendrez plus en considération les performances de vos sites WordPress.
Et vous ? Comment optimisez-vous votre site WordPress, n’hésitez pas à commenter ci-dessous pour m’en dire plus ou si vous avez d’autres astuces 👍
PS : Les résultats donnés tout au long de l’article dépendent de la configuration de mon pc. En effet je travaille sur un site hébergé sur mon pc ce qui réduit le score surtout sur la partie « Best Practices », sur un site hébergé avec de bonnes URL et du HTTPS les scores ne peuvent être que meilleurs.
Rien trouvé.